Las personas que creamos contenido en la web, para nuestros y nuestras estudiantes por ejemplo, solemos centrarnos en el contenido, el enfoque didáctico, el respeto por las licencias de los materiales y las citas de las fuentes.
Pero hay un aspecto sobre el que falta mucha formación, y tiene que ver con la creación de materiales que no constituyan barreras de acceso para personas con discapacidad, personas mayores o gente con dispositivos antiguos, mala conectividad, etc.
Hoy voy a mencionar algunas pautas, sólo cinco, que son fundamentales para empezar a mejorar el material que creamos. Este es un primer paso para luego profundizar el conocimiento acercándonos a las pautas de la WCAG para el nivel A
Cinco pautas fundamentales, sólo para empezar
- Texto alternativo en todas las imágenes acorde a la función. Cuando cargamos una imagen en una plataforma como Moodle o en una red como Twitter, se nos pide una descripción de la imagen. Debemos describirla para que la persona que escucha o lee (y no ve la imagen) obtenga la información que quien ve la imagen obtiene. Por ejemplo, si en la imagen hay un chiste, debemos contar el chiste. Si en la imagen hay un producto en venta, debemos describir sus materiales, calidad, tamaño.
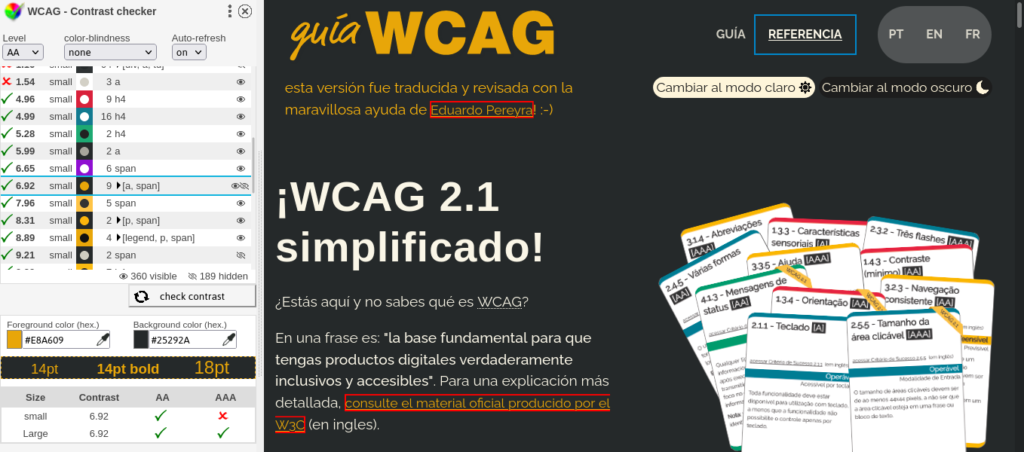
- Contraste de colores chequeado con una herramienta. Tal como puede observarse en la imagen siguiente, existen aplicaciones que nos avisan si estamos utilizando una combinación de texto y fondo que puede ser ilegible para personas con problemas de visión, o si el contraste es suficiente. Es muy importante acostumbrarnos a utilizarlas.

- No usar un color para transmitir información. Si subimos una lista de temas e indicamos “los temas marcados en rojo entran en el segundo parcial”, estamos dejando afuera a las personas que tienen problemas para ver los colores, o que utilizan lectores de pantalla.
- Los enlaces deben tener sentido. Al navegar utilizando un lector de pantalla, se utiliza la tecla TAB para saltar entre enlaces. Si en ese salto de uno a otro enlace el lector sólo lee “aquí”, “aquí”, “aquí”, el usuario/a no se entera de lo que hacen esos enlaces. Lo que corresponde es que el link diga “Ir a Wikipedia”, “Ir al buscador DuckDuckGo”, etc.
Ejemplo incorrecto: “Haga clic aquí para entrar a Wikipedia, y aquí para ir al buscador Google.”
Ejemplo correcto: “Haga clic aquí para entrar a Wikipedia, y en este enlace para ir al buscador DuckDuckGo.”
- Se deben utilizar etiquetas de HTML que estructuren la información. Cuando escribimos texto en plataformas como Moodle o WordPress, tenemos la posibilidad de indicar qué texto es un encabezado, un párrafo, una lista de ítems, etc. Es fundamental utilizar correctamente estas opciones para que el software pueda saltearse los párrafos leyendo sólo los encabezados, para que pueda volver al encabezado anterior, para que pueda releer una lista. Si en cambio utilizamos un texto común pero en negrita para un título, o asteriscos para una lista, el software pierde esta funcionalidad.
Cuatro principios
Estos son los cuatro principios que agrupan todas las pautas de accesibilidad, y que se deben cumplir en el sitio completo, no sólo en una parte.
- Perceptible (todo se debe poder percibir con algún sentido)
- Operable (el sitio completo se debe poder utilizar con cualquier dispositivo, sin lugares a los que no se llegue si no se puede usar un mouse por ejemplo)
- Comprensible (lenguaje simple, ayudas, mensajes de error claros)
- Robusto (compatibilidad con herramientas de usuario actuales y futuras, para ello, cumplir las pautas de la WCAG alcanza)
Fuente: http://accesibilidadweb.dlsi.ua.es/?menu=principios-2.1
