Aquí comparto un interactivo para quienes están aprendiendo los primeros conceptos de HTML
Categoría: Cultura libre
Los cuatro principios de la accesibilidad
Las pautas del consorcio de la triple W (W3C) se agrupan en cuatro principios:
- Perceptible: utilizar subtitulado para quien no puede oir, textos alternativos para quien no puede ver la imagen
- Operable: todo el contenido debe poder utilizarse desde un teclado y desde los dispositivos de apoyo
- Comprensible: utilizar lenguaje simple y ayudas claras
- Robusto: seguir los estándares para que todo el contenido sea compatible con cualquier dispositivo
Estos principios guían la elaboración de contenidos sin barreras, para que todas las personas puedan utilizar la web independientemente de tener una discapacidad, conexión lenta, dispositivo antiguo o una limitación temporal, permanente o situacional.
En este interactivo creado con H5P repasamos cuáles de las pautas corresponden a cada principio:
Fuente de la información: https://accesibilidadweb.dlsi.ua.es/?menu=principios-2.1
Cómo instalar software en GNU/Linux
Estuve trabajando en este interactivo creado en H5P para compartir con quienes participaron del segundo encuentro sobre Linux, para estudiantes de UNPAZ.
El interactivo tiene licencia libre, está permitido mejorarlo 🙂
Crear un mapa en forma colaborativa
En el mundo del software libre y el código abierto existen herramientas increíbles, aunque poco conocidas. Es el caso de uMap, una herramienta para crear mapas personalizados de manera colaborativa, con base en OpenStreetMap.

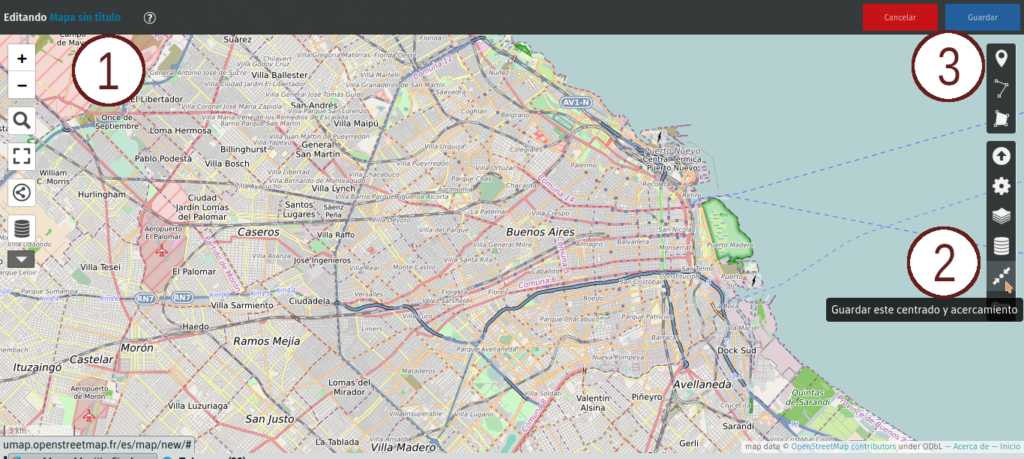
Hacemos clic en “Crea un mapa” y obtenemos un mapa donde debemos configurar primero el título (1) la región que se va a ver en el mapa: buscamos por ejemplo el país o ciudad donde vamos a agregar nuestros marcadores, y luego hacemos clic en el icono de “Guardar este centrado y acercamiento” (2).
Ya podemos comenzar a agregar hitos (3) en cada lugar en que queremos poner información.

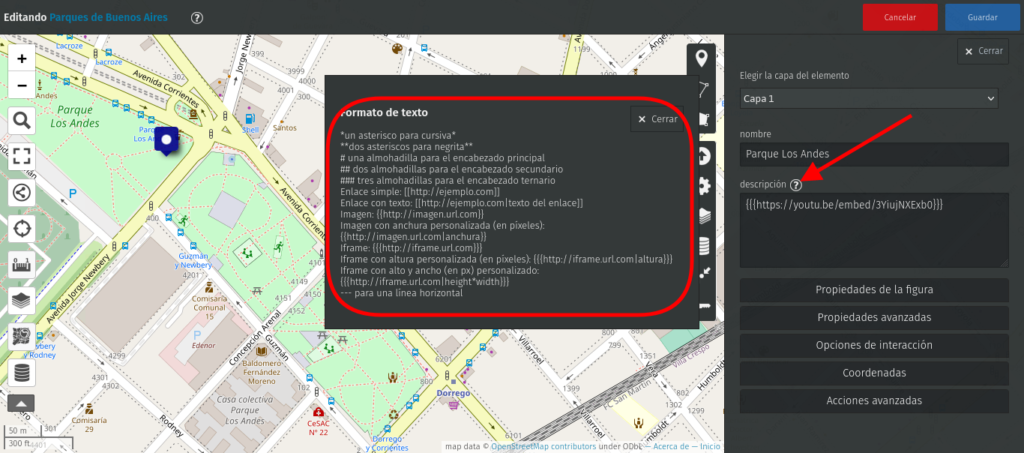
En cada marcador tenemos una gran cantidad de opciones: la capa (podemos tener distintas capas con diferente información), el título, la descripción (que puede contener texto, imágenes y videos), la forma del marcador, etc.

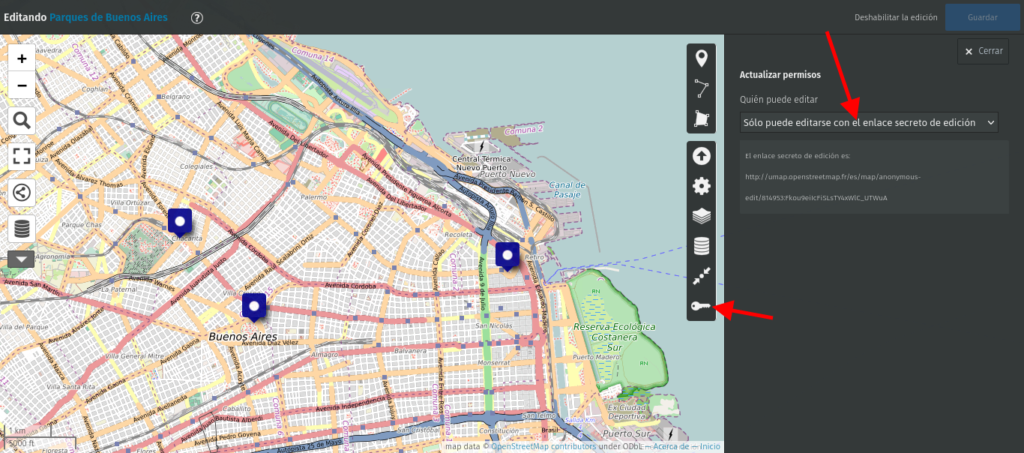
Arriba a la derecha tenemos la opción de guardar, y luego podemos desactivar la edición para ver el mapa tal como lo verán quienes lo visiten.
Para que más personas puedan modificar el mapa debemos hacer clic en el icono de la llave y decidir si se necesita el enlace secreto de edición o si cualquier persona que acceda al mapa podrá modificarlo:

El mapa podrá compartirse a través de un enlace, o embeberlo dentro de un sitio.
Enlace al mapa: http://u.osmfr.org/m/814953/
Modificar el vocabulario de Moodle
Moodle es una plataforma LMS (Learning Management System) ampliamente utilizada. Se usa tanto en universidades como en institutos, empresas y todo tipo de proyecto. En cada contexto existen distintos términos para cada cosa, por eso es muy importante aprender a personalizar el paquete de idioma español.
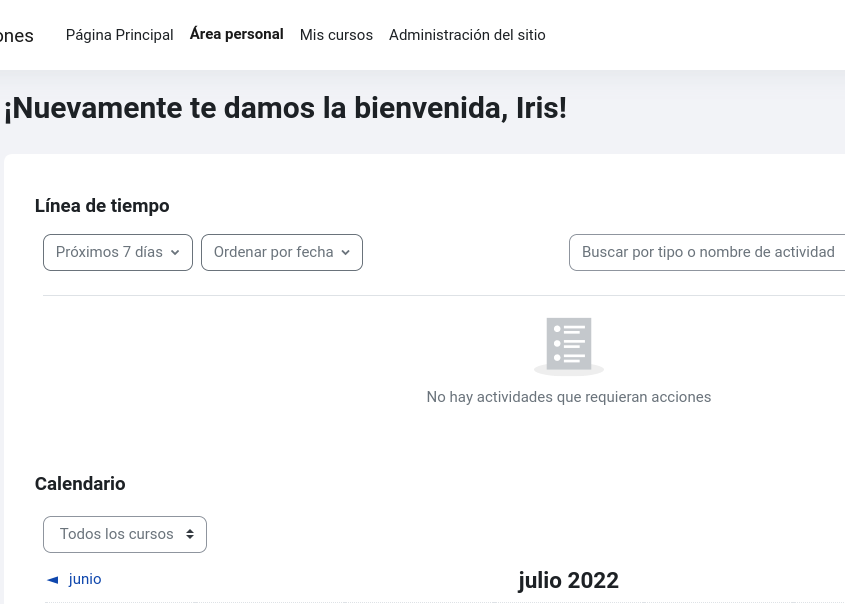
En estos días instalé un Moodle 4.0.1, y lo primero que me chocó fue su mensaje de bienvenida en masculino: “Bienvenido a …”
Ya estoy muy acostumbrada a utilizar un lenguaje neutro, o por lo menos incluir femenino y masculino cada vez que me dirijo a un grupo, así que me puse a editar el lenguaje de mi plataforma para que sea más inclusiva en cuanto a género.
Cómo personalizar el idioma de la plataforma
Para personalizar el idioma de la plataforma hay que tener un usuario administrador.
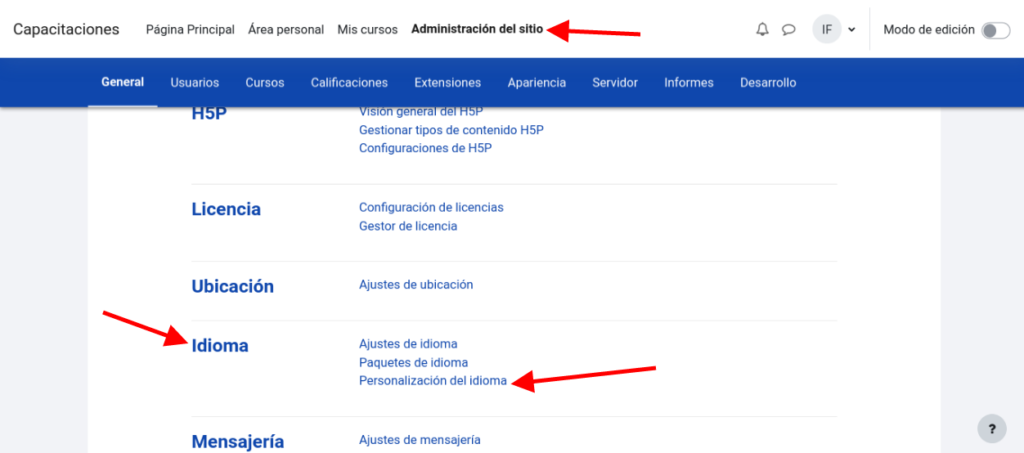
Lo primero va a ser ir al menú “Administración del sitio”, “Idioma”, “Personalización del idioma”.

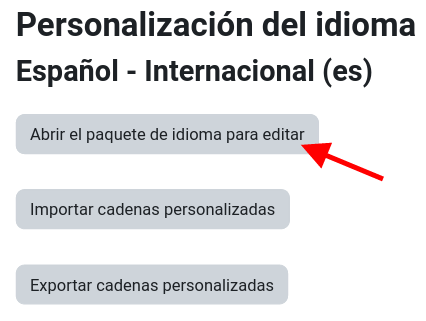
Lo primero que nos pregunta Moodle es cuál de los idiomas instalados vamos a personalizar. Allí en el desplegable elegimos nuestro paquete de idiomas (previamente instalado en la sección correspondiente).
A continuación vamos a elegir “Abrir el paquete de idioma para editar”.

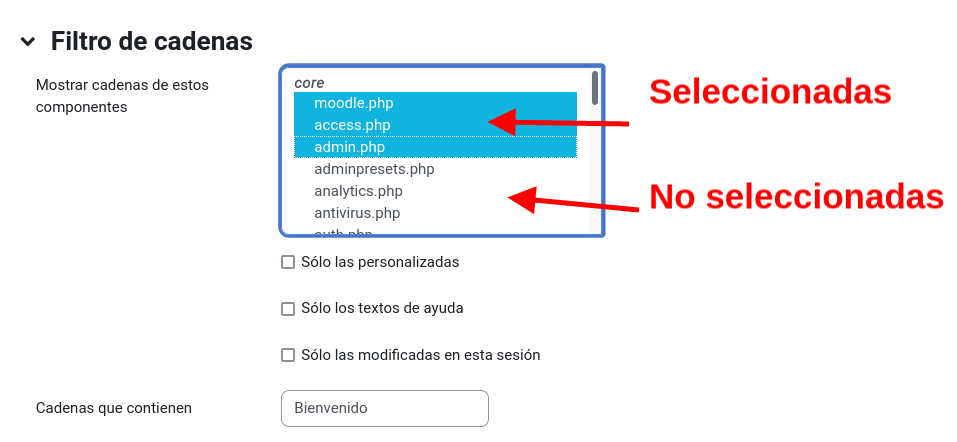
Allí se nos mostrarán los diferentes archivos PHP que contienen cadenas de texto. Podemos seleccionar todos o algunos de ellos. Si no tenemos idea de dónde están las frases que queremos cambiar, seleccionamos todos.

En la misma pantalla, debajo, encontramos la opción “Cadenas que contienen”, y allí escribimos la palabra o frase textual que queremos encontrar para personalizar. Por ejemplo, yo escribí “Bienvenido”.
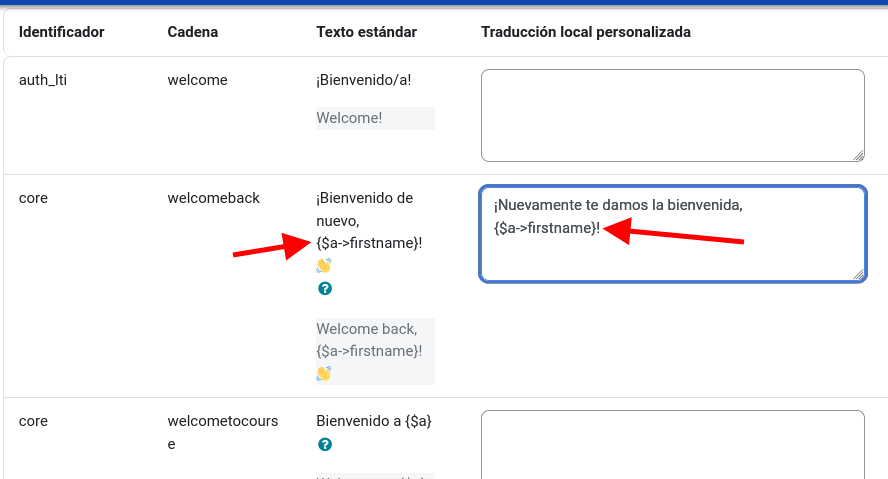
El sistema me muestra todas las veces que encuentra la cadena “Bienvenido”, aunque esté incluida en otra cadena, por ejemplo “Bienvenidos” o “Bienvenido/a”. En cambio, si escribo “Bienvenidos”, no me va a mostrar las cadenas donde esta palabra esté en singular. Hay que pensar cuál es la unidad mínima de nuestra búsqueda.
A la derecha tenemos la columna “Traducción local personalizada”, donde escribiremos nuestra frase. Si hay contenido entre llaves tenemos que escribirla exactamente igual, porque gracias a estas cadenas con variables se mostrará por ejemplo el nombre de usuario, el nombre del curso, etc.

Una vez que modificamos las cadenas que queríamos modificar, elegimos debajo la opción “Guardar los cambios en el paquete de idioma”. Si hicimos las cosas bien no es riesgoso guardar los cambios porque cuando volvamos a esta pantalla la vamos a ver con la cadena original y la reemplazada, es decir que fácilmente podemos volver atrás los cambios eliminando lo que escribimos allí.
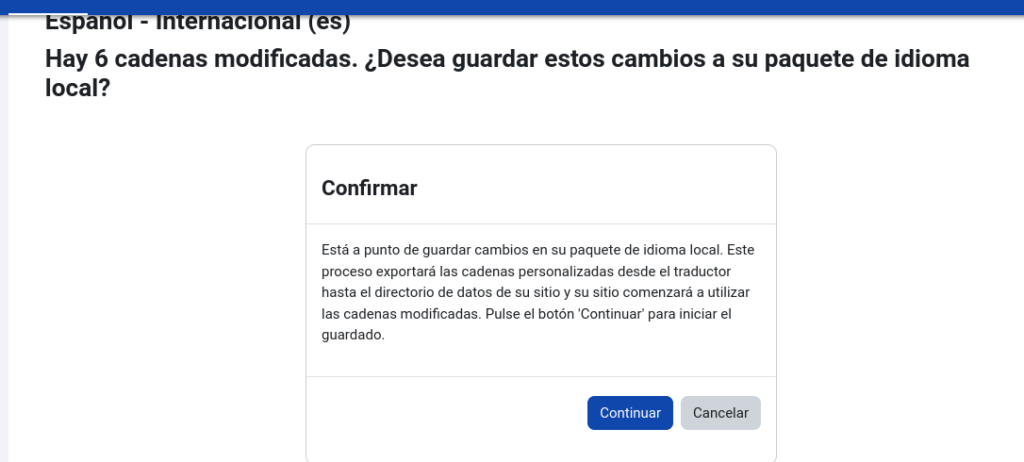
Se nos pide confirmación, elegimos “Continuar”.

¡Listo! Ya podemos ver los cambios aplicados en la plataforma:

¿Cuál es el riesgo de esta operación?
Hay que tener mucho cuidado en no reemplazar una frase que vemos en un contexto, pensando que solamente se utiliza allí. Por ejemplo, si yo reemplazo “Bienvenido de nuevo” por “¡Hola, qué bueno que estás de nuevo en el curso de música!”, esa cadena se va a mostrar a estudiantes de los cursos que no son de música también. Por eso es muy importante reemplazar las cadenas por una equivalente, salvo que ya conozcamos mucho la plataforma y sepamos dónde aparece cada frase.
Recursos Educativos Abiertos – H5P
En el marco del tercer ciclo de charlas organizado por el Grupo Clementina voy a mostrar algunos ejemplos de actividades realizadas con H5P que favorezcan la construcción de conocimientos.
Como en toda herramienta de autor, que permita crear los contenidos para nuestros y nuestras estudiantes, es fundamental que el tipo de actividad, el tipo de pregunta y fundamentalmente la respuesta que brindamos ante el error, favorezcan la construcción del aprendizaje.
Para ello, a través de distintas estrategias que requieran elaborar hipótesis, confirmarlas o descartarlas, los y las estudiantes vuelven a revisar el contenido aprendiendo de sus respuestas anteriores.
Video Interactivo
Escenario ramificado
Transmitir en vivo desde Jitsi
Cuando damos charlas para un grupo de personas en una videoconferencia de Jitsi y queremos que más personas puedan verla a través de Fediverse.tv o de Youtube, necesitamos seguir unos pasos bastante simples.
Recomiendo practicar estos pasos varias veces antes de ser anfitrión/a de una charla, ya que hay varias cosas que pueden salir mal, poniendo en riesgo el evento.
Fediverse.tv (Peertube)
Gracias al grupo Clementina y a RikyLinux en particular, hace un par de años que utilizo Fediverse.tv para subir algunos de los videos que voy creando. Se trata de una instancia de Peertube (esto significa que el software “Peertube” está instalado en el servidor de Fediverse.tv, pero que el mismo software puede encontrarse en otros lugares).
Primer paso: crear la cuenta en la instancia de Peertube a través de la cual vamos a transmitir, por ejemplo fediverse.tv
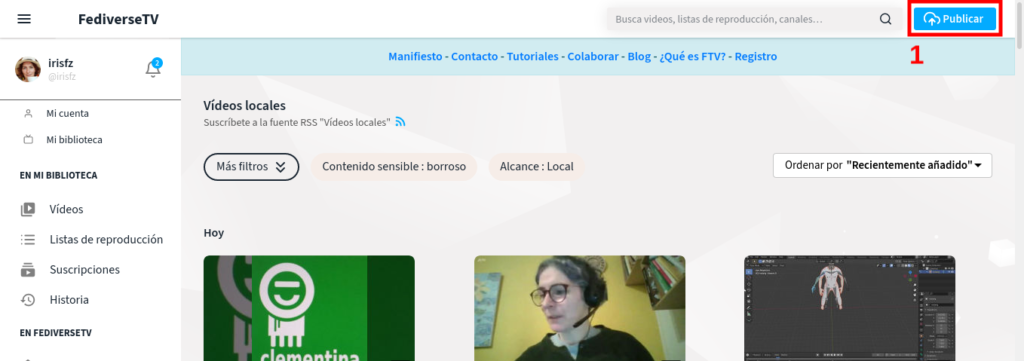
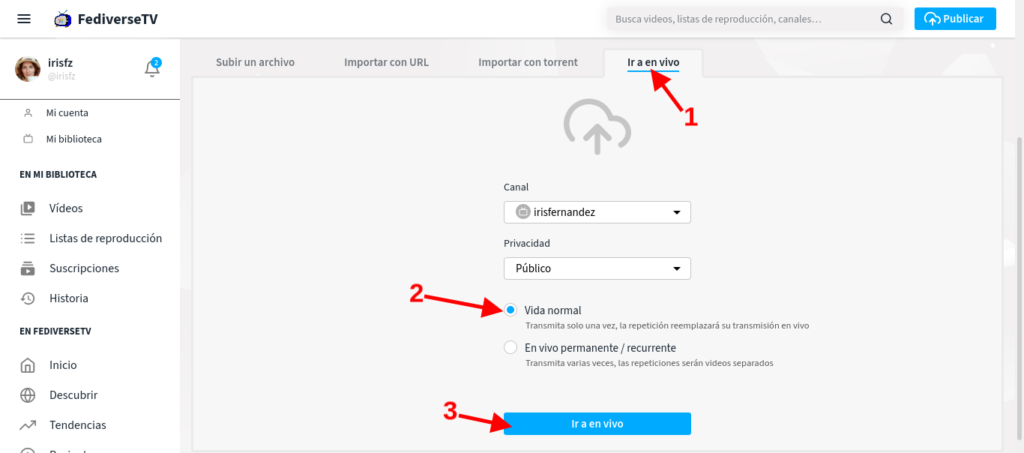
Segundo paso: hacer clic en el botón Publicar. Elegir la opción Ir a en vivo y cliquear en vida normal (una sola transmisión común que al terminar queda grabada en el servidor con el mismo enlace).


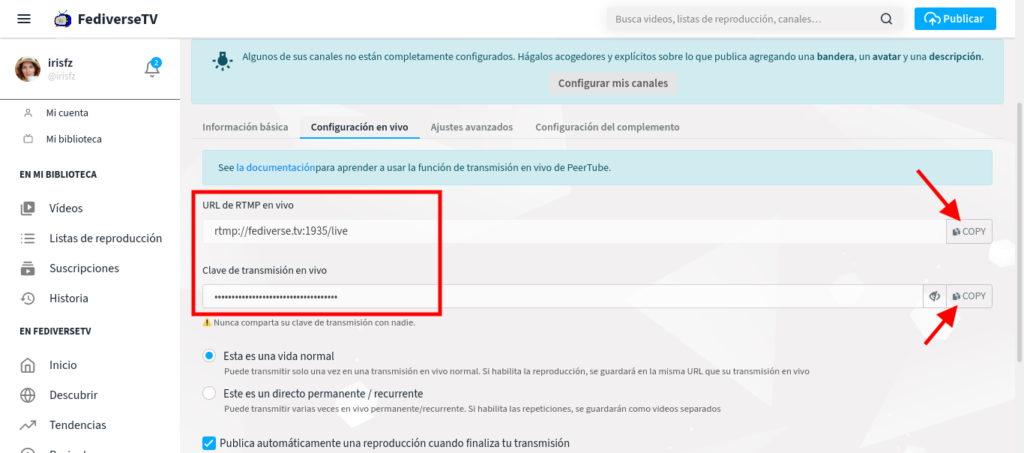
Tercer paso: completar la información sobre el video (nombre, comentarios, imagen de portada). Buscar la clave de transmisión y pegarla en algún lugar seguro. Vamos a necesitar esta clave para conectar Jitsi con Peertube.
La clave está formada por dos datos: el primero es el enlace correspondiente a Fediverse.tv y el segundo una clave que se genera por única vez por cada transmisión y no se repite.

Tenemos que combinar ambas claves de la siguiente manera:
URL de RTMP en vivo + una barra + Clave de transmisión en vivo
Por ejemplo:
rtmp://fediverse.tv:1935/live/asdfadsfdsafadfasdfasdfasdf
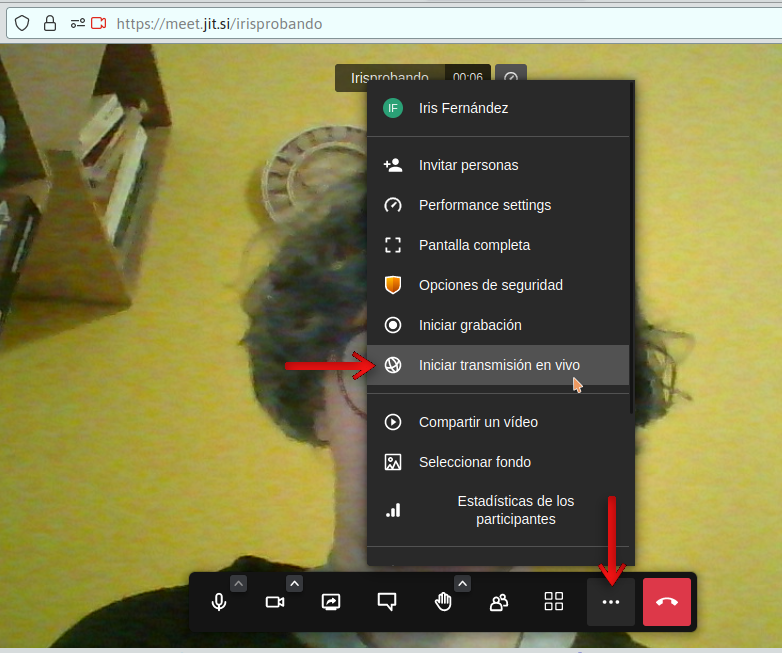
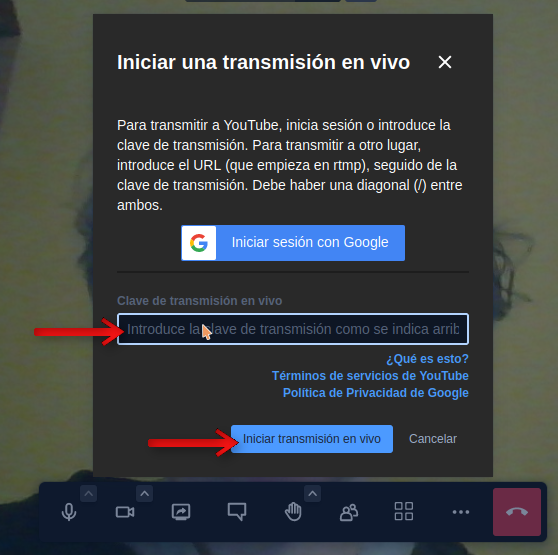
Cuarto paso: entrar a la videoconferencia de Jitsi y elegir en el menú desplegable la opción “Iniciar transmisión en vivo”. Pegar la clave combinada como se explicó anteriormente.


¿Cómo sabemos que se está transmitiendo correctamente?
Primero: se oye un mensaje que avisa “Livestreaming is on” (transmisión en vivo activada).
Segundo: accediendo al enlace del video creado en Fediverse.tv desde otro dispositivo, se puede ver y escuchar la transmisión. Cuidado: el sonido de este segundo dispositivo se va a escuchar como eco en Jitsi. Hay que hacer algo para que esto no ocurra (por ejemplo, silenciar el video que se está mirando).

Cómo hacer la transmisión por Youtube
Los pasos para realizar la transmisión vía Youtube son muy similares. Sólo se agrega un paso que es el de loguearse en una cuenta de Youtube.

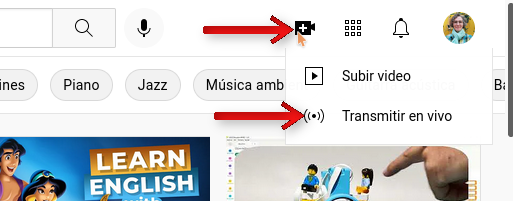
Primer paso, hacer clic en el botón de subir video, y elegir “Transmitir en vivo”.
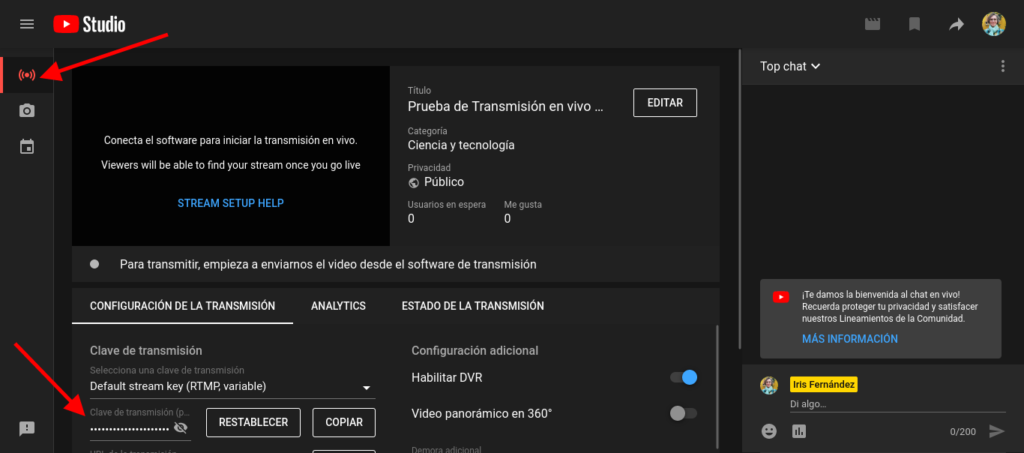
Se puede programar o directamente acceder a la transmisión en vivo. Una vez en el panel de transmisión, aparecerá la clave (igual que en el caso anterior) que debemos copiar para pegar en Jitsi.

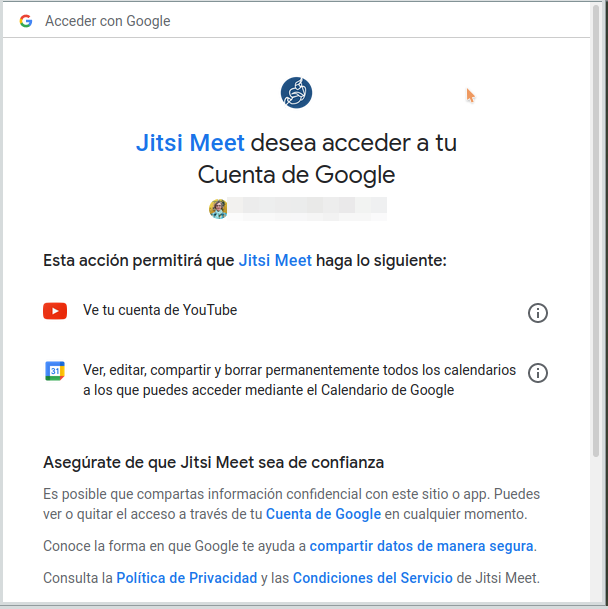
Una vez copiada la clave, ir a Jitsi y pegarla en la opción “Iniciar transmisión en vivo”. La diferencia será que en este caso se nos pide loguearnos en la cuenta de Google. Para ello, tenemos que aceptar los términos del servicio.


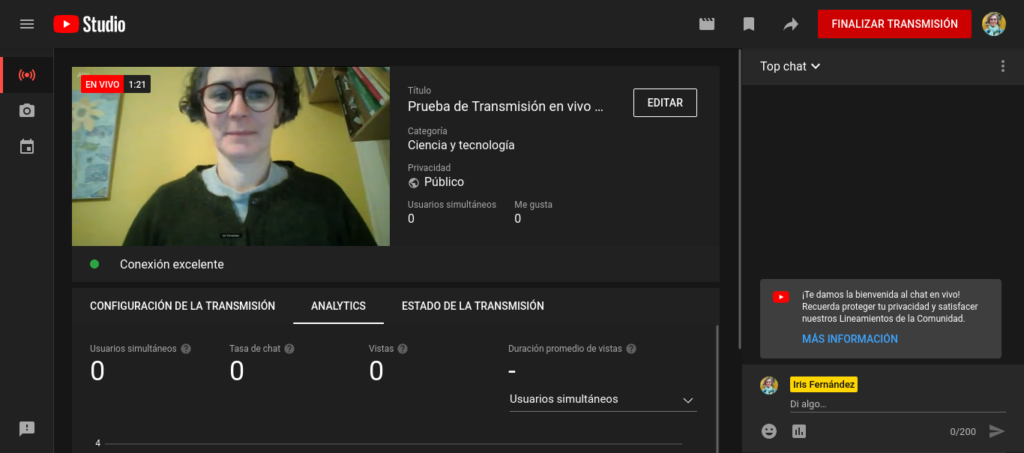
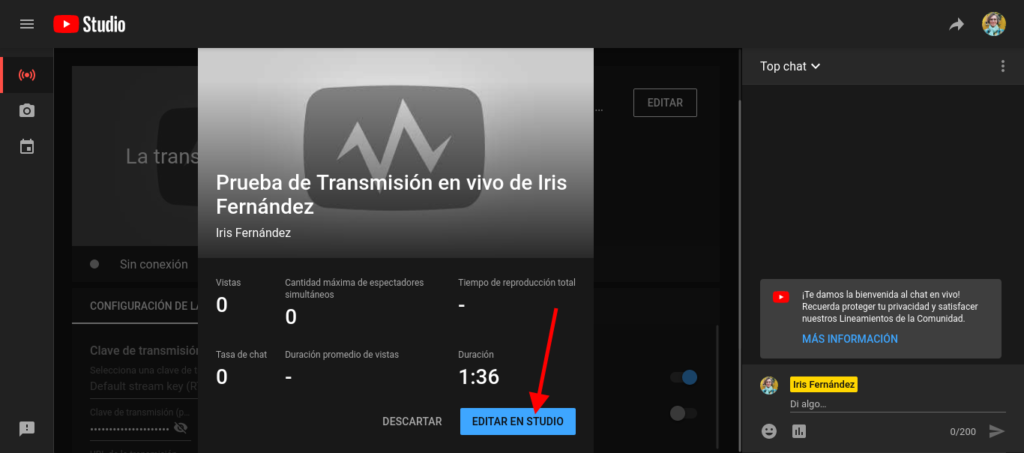
Al finalizar la transmisión, otro paso que se agrega en este caso es que debemos elegir si descartar la edición (conservar el video tal como se grabó) o editarlo en Studio.

Creando un tren con juguetes y un arduino – Parte 2
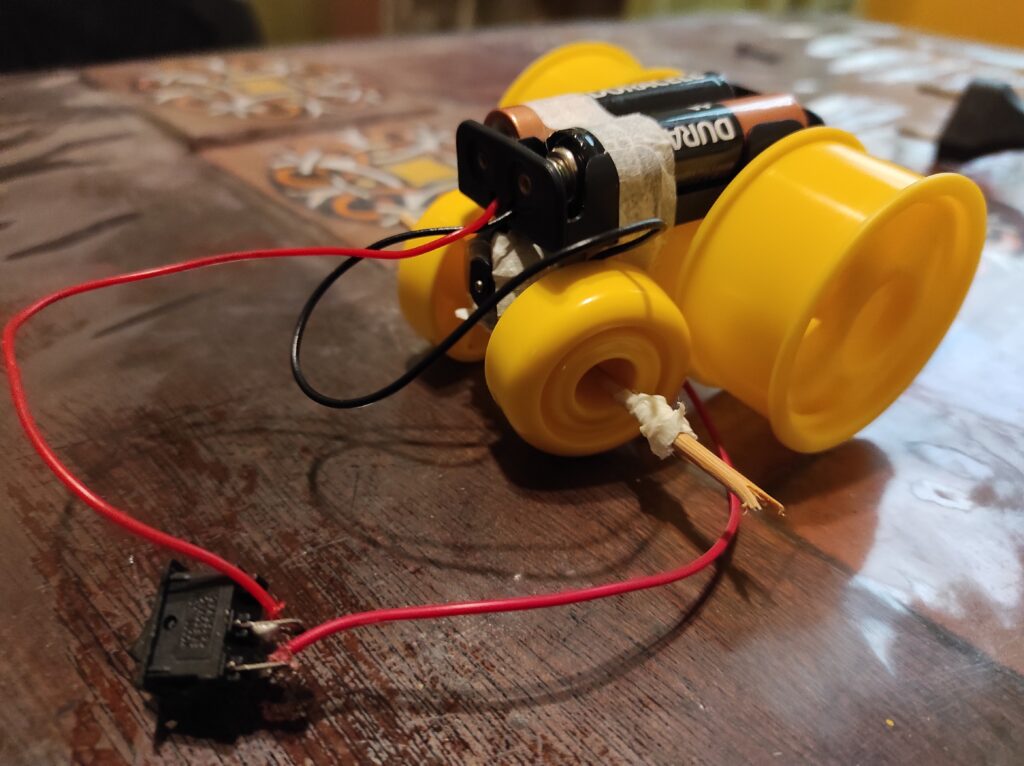
Ayer compré un tren de juguete y le puse motor, pilas e interruptor. Hoy estuve trabajando en una “pista” (no logré hacer vías, se resbalaba el plástico de las ruedas). Y luego, en una barrera automática.
Para trabajar sobre una superficie que pueda cambiar de lugar (para liberar la mesa), usé unas baldosas grandes que tengo en casa. En ellas fui pegando distintas cosas para guiar el tren, empezando por un tapacanto de melamina que tenía guardado:
Después de varias pruebas llegué a la solución pegando precintos mediante cinta de papel, pero podrían usarse muchas otras soluciones.
Una vez que el trencito ya funcionaba correctamente armé la barrera con el Arduino:
¿Qué se necesita?
- Placa Arduino
- Protoboard (placa de prueba / placa sin soldaduras)
- Cables
- Servo motor
- Sensor ultrasónico (distancia)
- Optativo: un buzzer, batería de 9v y conector Plug Jack para conectarlo al Arduino y usar la barrera sin la computadora
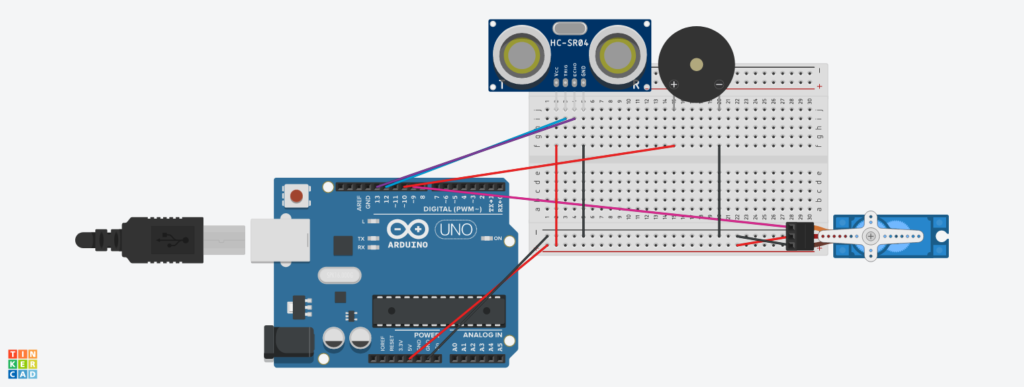
Conexiones
Lo ideal para hacer este montaje es ya haber utilizado por separado cada uno de los tres elementos: el servo motor, el buzzer y el sensor de distancia / ultrasónico.
- El servo: va conectado al pin 9, a tierra y a VCC (aquí explicación sobre cómo conectar un servo)
- cable anaranjado: va a un pin de tipo PWD (los de la tilde de la eñe), en este caso al 9
- cable color marrón: GND (tierra)
- cable color rojo: +5v
- El sensor ultrasónico:
- VCC – a 5v
- TRIG – al pin 12
- ECHO – al pin 13
- GND – a gnd
- El buzzer
- Pin 10 (el positivo)
- GND (el negativo)

Programa
Aquí comparto el código utilizado para que la barrera se levante cuando el sensor ultrasónico detecta algo cerca:
#include <Servo.h>
#define PIN_TRIG 12
#define PIN_ECO 13
int buzzer = 10;
int tones[ ] = {261, 277, 294, 311, 330, 349, 370, 392, 415, 440,466, 494};
//DO, DO#, RE, RE#, MI, FA, FA#, SOL, SOL#, A, A#, B
//Estas son las frecuencias que corresponden a cada nota, para usar en el buzzer
Servo myservo;
int pos = 0;
void setup() {
Serial.begin (9600);
pinMode(PIN_TRIG, OUTPUT);
pinMode(PIN_ECO, INPUT);
pinMode(buzzer, OUTPUT);
myservo.attach(9);
}
void loop() {
//Este fragmento de código es para tomar la información del sensor ultrasónico HC-SR04
long duracion, distancia;
digitalWrite(PIN_TRIG, LOW);
delayMicroseconds(2);
digitalWrite(PIN_TRIG, HIGH);
delayMicroseconds(10);
digitalWrite(PIN_TRIG, LOW);
duracion=pulseIn(PIN_ECO, HIGH);
distancia=(duracion/2)/29;
//Aquí hacemos que la distancia se muestre en el "Monitor Serial"
Serial.println(distancia);
//Acá ponemos una condición: si la distancia es menor a doce cm, que suene el buzzer y se baje la barrera
if (distancia < 12) {
//suena el buzzer en la frecuencia indicada por la matriz que está en
tone(buzzer, tones[8]);
delay(50);
noTone(buzzer);
delay(50);
tone(buzzer, tones[8]);
delay(50);
noTone(buzzer);
delay(50);
for (pos = 130; pos >= 0; pos -= 1) { // Lleva la variable pos desde 130 grados hasta 0, de uno en uno
myservo.write(pos); // pone el servo en la posición indicada por la variable pos
delay(15); // espera 15ms
}
delay(1000);
for (pos = 0; pos <= 130; pos += 1) { // lleva la variable pos desde 0 hasta 130
myservo.write(pos); // pone el servo en la posición indicada por la variable pos
delay(15); // espera 15ms
}
}
}Creando un tren con juguetes y un arduino – Parte 1
Ayer fui al supermercado y vi que vendían un trencito y sus vagones. Me compré algunos, porque ya venía pensando en crear un trencito con una barrera y más cosas interesantes.

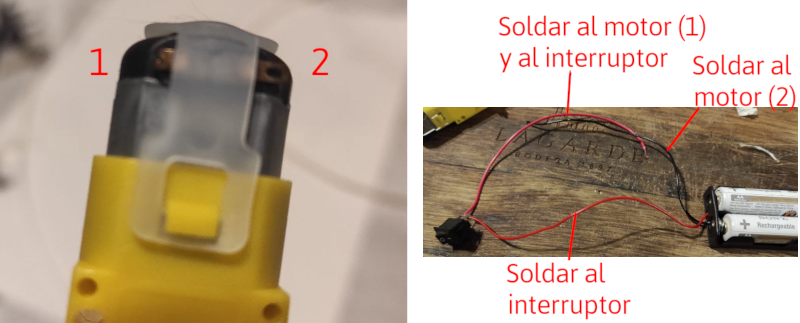
Busqué entre todas mis cajitas de “cosas que me servirían para robótica” y elegí un motorreductor, un interruptor, y un portapilas para dos pilas doble A.
También puede hacerse con un motor DC pero seguramente sería bastante más complicado armarlo porque el motorreductor amarillo clásico de Arduino ya viene con dos ruedas que encajan perfectamente. Yo soldé varias conexiones, pero también puede utilizarse cinta de papel (se desarma a cada rato, por eso es mejor soldar, pero no es imprescindible si no se sabe cómo hacerlo).


Safari: mirando los objetos cotidianos desde otro lugar
El presente material es un trabajo realizado para la diplomatura UXDI (Experiencia de Usuario y Diseño Interactivo). A quienes estén interesados/as en el tema, les recomiendo esta diplomatura, es excelente.
Paralelamente, para quienes visitan este blog, se trata de un ejemplo de cómo se puede aprovechar el Branching Scenario de H5P.
