Hace unos días mi hijo y yo conversábamos sobre cómo se forman las islas en el Delta del Paraná y él me explicó a mí cuánto crecieron en los últimos años algunas de ellas.
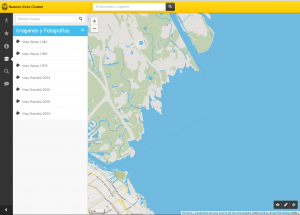
Entonces se me ocurrió ver el mapa de 1940, utilizando los mapas temáticos del sitio de mapa.buenosaires.gob.ar

Después miramos el actual, pero no quedaba clara la comparación:

Entonces capturamos ambas pantallas, y las pegamos en Gimp, poniendo una sobre la otra, en distintas capas. Para ello:
- Utilizar la tecla Imprimir pantalla para capturar la imagen del mapa actual
- Abrir el archivo (si es Linux) o pegar (si es Windows)
- Volver al mapa, visualizar la versión antigua, captura la pantalla con la tecla Imprimir pantalla (en Linux, elegir “copiar al portapapeles”).
- En Gimp utilizar el menú Editar / pegar como / capa nueva.
Ahora tenemos una imagen sobre la otra, como si hubiésemos puesto una hoja de papel sobre la otra. Para notar las diferencias, tenemos que quitar la parte celeste, el agua. Para hacerlo:
- Utilizar la varita mágica para seleccionar con un clic toda el área celeste.
- Después, cuando ya tenemos seleccionado el río o el mar, lo borramos con la tecla suprimir. Entonces, en donde antes veíamos celeste ahora veremos la capa de abajo:

Si esto no ocurre (es decir, si al suprimir lo celeste se convierte en blanco) debemos agregar canal alfa a la capa superior: Capa / Transparencia / Añadir canal alfa.
Si al seleccionar notamos que en realidad se está seleccionando el agua de la capa de abajo, es porque tenemos seleccionada esa capa. Basta con hacer clic en la capa de arriba en el menú de capas, y luego volver a hacer clic en la zona celeste:















































