El próximo sábado se realizará el primer encuentro(*) del taller de Arduino en el Centro Cultural Tierra Violeta.
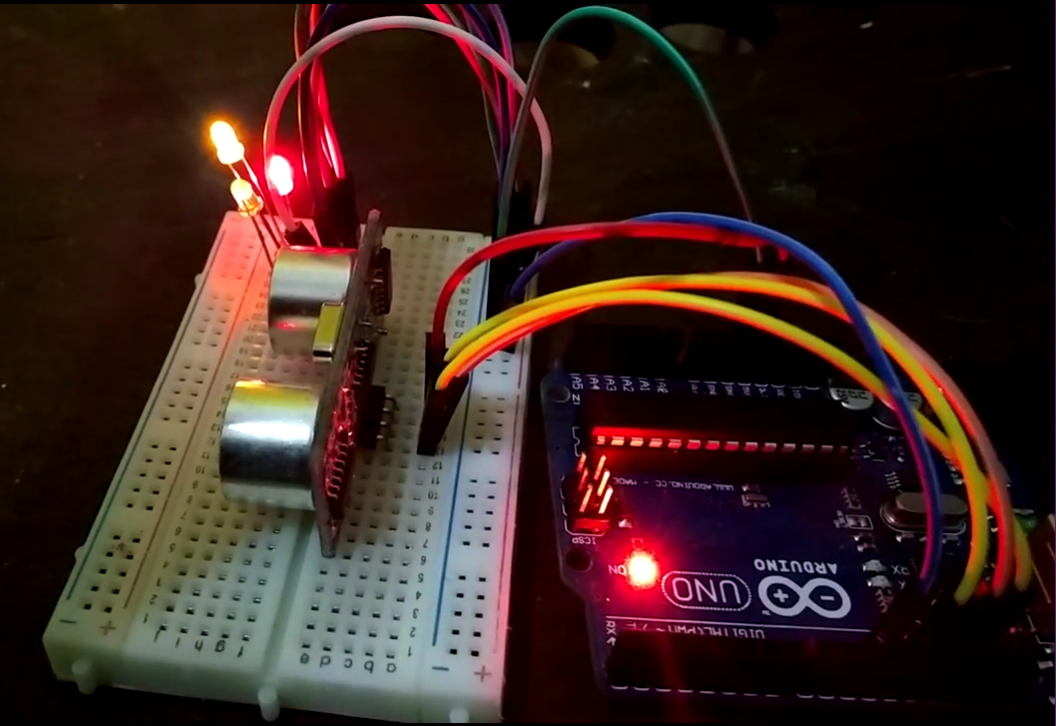
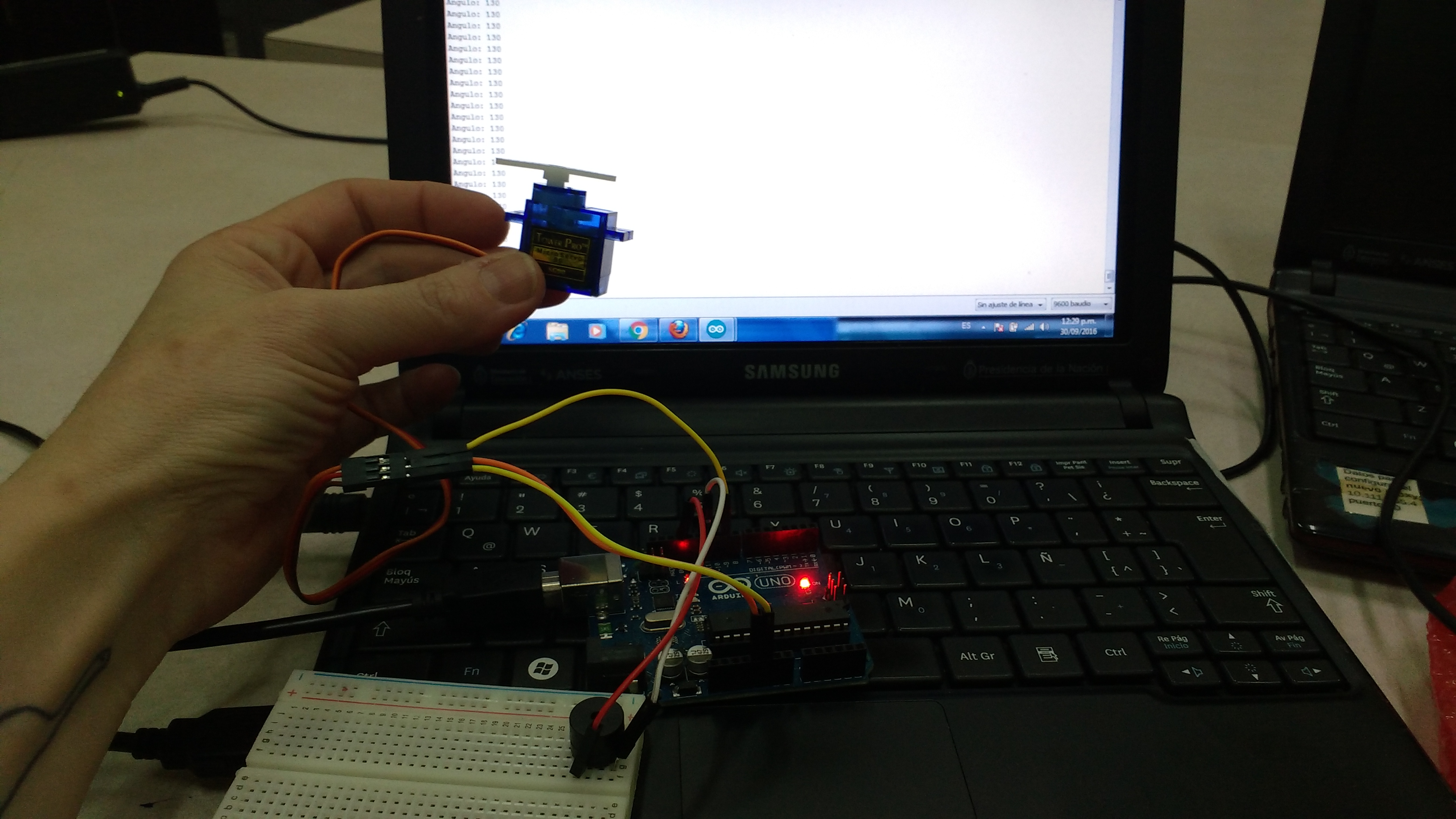
Además de ver un marco teórico acerca de qué es la robótica, la idea es hacer un semáforo con sonido, similar a los semáforos para invidentes que se instalaron ya en algunas ciudades.
[Ver video 1 en youtube] [Ver video 2 en youtube]

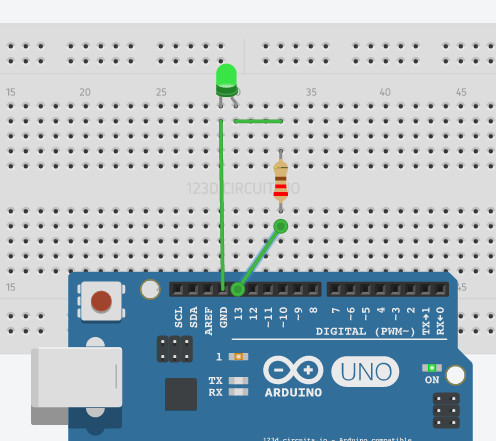
Para ello vamos a usar tres leds, uno verde, otro amarillo y uno rojo. Los tres con sus respectivas resistencias y su conexión a un pin digital en el Arduino.

Comparto aquí el código:
//Les ponemos nombre a los numeros a traves de variables
int verde = 13;
int amarillo = 8;
int rojo=12;
int buzzer=9;
// the setup routine runs once when you press reset:
void setup() {
// initialize the digital pin as an output.
pinMode(verde, OUTPUT);
pinMode(amarillo, OUTPUT);
pinMode(rojo, OUTPUT);
pinMode(buzzer, OUTPUT); // Set buzzer – pin 9 as an output
}
// the loop routine runs over and over again forever:
void loop() {
digitalWrite(verde, HIGH); // encender verde
digitalWrite(amarillo, LOW); // apagar amarillo
digitalWrite(rojo, LOW); // apagar rojo
for (int i = 0; i < 10; i++) {
tone(buzzer, 500); // encencer sonido
delay(200); // esperar 200 milisegundos
noTone(buzzer); // apagar sonido
delay(100); // esperar 100 milisegundos
}
digitalWrite(verde, LOW); // apagar verde
digitalWrite(amarillo, HIGH); // encender amarillo
digitalWrite(rojo, LOW); // apagar rojo
delay(500); // esperar medio segundo
digitalWrite(verde, LOW); // turn the LED off by making the voltage LOW
digitalWrite(amarillo, LOW);
digitalWrite(rojo, HIGH);
delay(2000); // esperar dos segundos
digitalWrite(verde, LOW); // // apagar verde
digitalWrite(amarillo, HIGH); // encender amarillo
digitalWrite(rojo, LOW); // apagar rojo
delay(500); // esperar medio segundo
}
(*) El sábado pasado realizamos un primer encuentro pero como coincidió la fecha con otros eventos tuvimos pocas asistentes. Decidimos repetir el encuentro número 1, y hacer otro día el encuentro 2.