Aquí comparto un interactivo para quienes están aprendiendo los primeros conceptos de HTML
Los cuatro principios de la accesibilidad
Las pautas del consorcio de la triple W (W3C) se agrupan en cuatro principios:
- Perceptible: utilizar subtitulado para quien no puede oir, textos alternativos para quien no puede ver la imagen
- Operable: todo el contenido debe poder utilizarse desde un teclado y desde los dispositivos de apoyo
- Comprensible: utilizar lenguaje simple y ayudas claras
- Robusto: seguir los estándares para que todo el contenido sea compatible con cualquier dispositivo
Estos principios guían la elaboración de contenidos sin barreras, para que todas las personas puedan utilizar la web independientemente de tener una discapacidad, conexión lenta, dispositivo antiguo o una limitación temporal, permanente o situacional.
En este interactivo creado con H5P repasamos cuáles de las pautas corresponden a cada principio:
Fuente de la información: https://accesibilidadweb.dlsi.ua.es/?menu=principios-2.1
Terminal de GNU/Linux – Machete de comandos útiles
En esta entrada voy a ir guardando los comandos que siempre busco y los enlaces de donde los saqué.
- Comandos básicos, un apunte de varios comandos para manejo de archivos: investigacion.frc.utn.edu.ar – apunte linux
- Buscar contenido dentro de un grupo de archivos de texto: grep “textoquese busca” /home/ *.php
Más información: https://fortinux.gitbooks.io/humble_tips/content/usando_la_linea_de_comandos/tutorial_usar_grep_para_buscar_texto_dentro_de_archivos_en_gnulinux.html
- Listar solamente los directorios en la carpeta actual: find . -maxdepth 1 -type d
Más información: joseblanco.pro – varias formas de listar solo directorios en linux
- Convertir videos con FFMPEG: ffmpeg -i video.mkv nuevovideo.avi
Más información: linuxadictos – aprende a convertir videos desde la terminal
- Saber mi dirección ip: ifconfig
- Conocer mi dirección ip pública: curl ifconfig.me
Más información: ionos – dirección ip en linux
Resguardo de recursos educativos en línea
El contenido de este posteo fue elaborado en forma colaborativa junto con Lila Pagola, Matías Bordone, Flisol Córdoba y Ate Filo de UNC
Los enlaces a veces dejan de estar disponibles, especialmente en contextos de cambio.
¿Qué se puede hacer para resguardar el material?
Una forma de prevenir los enlaces rotos en caso de que un recurso deje de estar disponible es realizar una copia de seguridad en tu computadora. Esto permitiría que pudieras acceder en adelante, desde tu equipo, cuando lo necesites.
Sin embargo, hay una manera de realizar copias de resguardo que sean accesibles desde cualquier equipo y para todas las personas, siempre que se trate de recursos cuya licencia te permita crear una copia. El recurso tiene que decir explícitamente que tiene licencia Creative Commons, GPL, o alguna otra licencia abierta (ver Cultura libre).
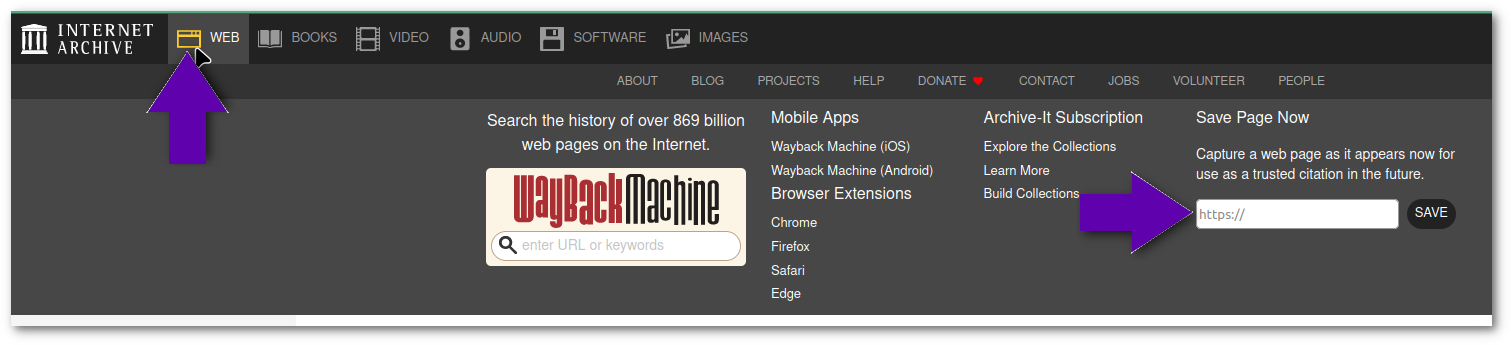
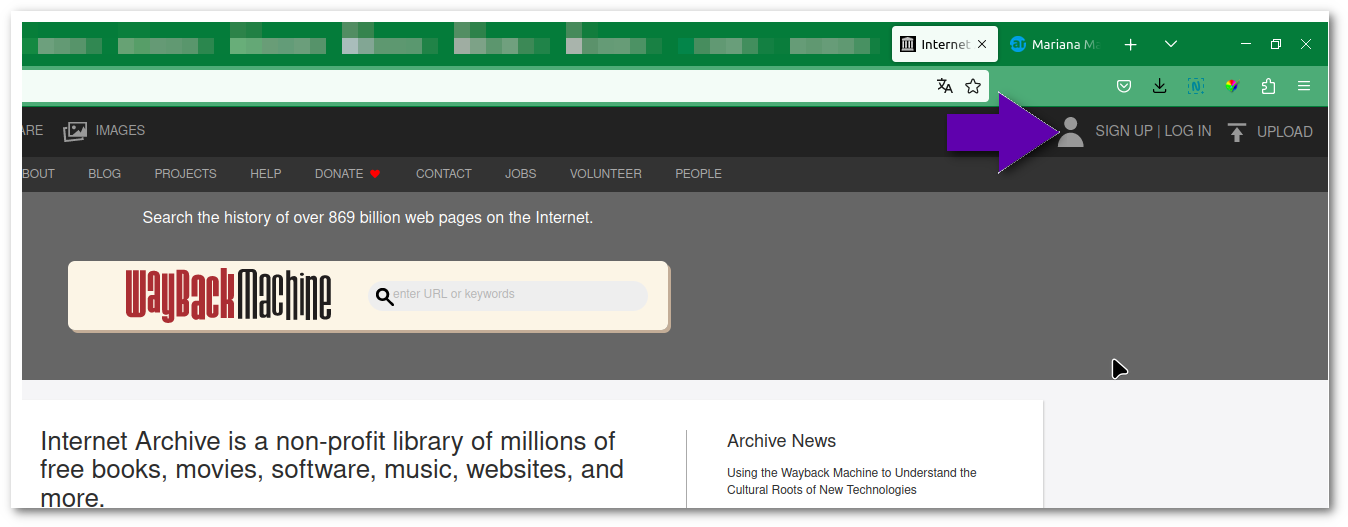
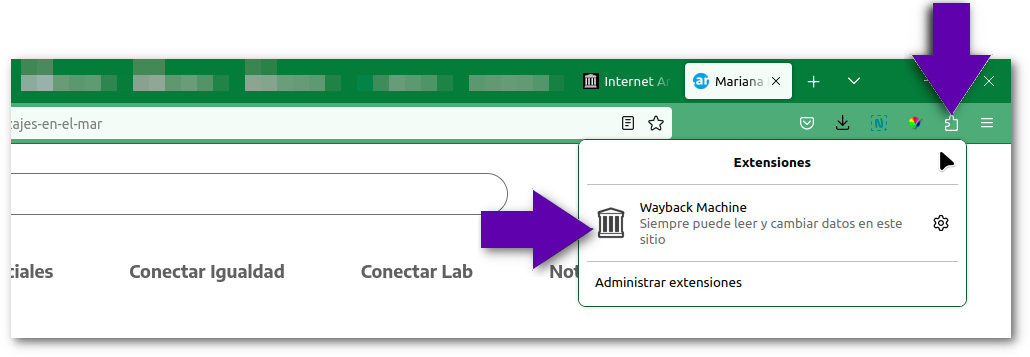
Archive.org: Biblioteca sin fines de lucro
WayBackMachine (“la máquina del tiempo de internet”) pertenece a Archive.org, que es una biblioteca sin fines de lucro que busca conformar una biblioteca digital de millones re recursos con licencia abierta.
¿Cómo resguardar un recurso?
Calendario 2024
Aquí un regalito del Grupo Clementina (Software, Hardware y Cultura Libre en educación).
Cómo instalar software en GNU/Linux
Estuve trabajando en este interactivo creado en H5P para compartir con quienes participaron del segundo encuentro sobre Linux, para estudiantes de UNPAZ.
El interactivo tiene licencia libre, está permitido mejorarlo 🙂
Creación de contenidos sin barreras
¿Cómo generar contenidos sin barreras en nuestras aulas virtuales?
El 9 y 10 de octubre participé del FIEP, en la Universidad Nacional de Villa María donde di junto a la Lic. Mailén Turletto un taller llamado “Creación de contenidos sin barreras de acceso en nuestras aulas virtuales”.
Los temas que tratamos fueron:
- El principio del acceso universal (personas con diversidad funcional, con dispositivos antiguos, con mala conectividad, etc.).
- Problemas de acceso temporales y permanentes.
- Los cuatro principios: perceptible, operable, comprensible, robusto.
- Aplicación de los principios en el taller:
- Evaluación del contraste de colores
- Configuración del texto alternativo en imágenes
- Publicar texto marcado semánticamente (títulos, encabezados, nunca subirlos como imágenes)
- Navegación a través del teclado
- Creación de PDFs accesibles
- Subtitulado de videos (a cargo de la Lic. Mailén Turletto)
Aquí comparto un video que grabé posteriormente para compartir los conceptos trabajados en el taller, y debajo la presentación por diapositivas en formato LibreOffice.
Primeros pasos en el uso de una hoja de cálculo
Hice algunos videos para mis estudiantes que comparto también por este lado, para quienes tengan ganas de empezar a aprender a usar una hoja de cálculo.
Los videos están realizados utilizando LibreOffice Calc, que es parte de la suite ofimática libre que se descarga desde este enlace y se puede compartir libremente: https://es.libreoffice.org/
Video 1: Primeros conceptos
Video 2: Trabajar con distintas hojas
Video 3: Referencias absolutas (signo pesos)
Video 4: Manejo de fechas y horas
Video 5: Condicionales y condiciones anidadas
Códigos para maquetado
Estoy trabajando en la carga de contenidos en una plataforma Moodle, y muchos/as docentes me envían algunos cuadros en imágenes que podrían estar en texto. Por una cuestión de accesibilidad, siempre que el tiempo me alcanza, paso esos cuadros a código.
Voy a ir guardando en este posteo esos códigos, para volver a usarlos yo misma, y para compartir con quienes se encuentren en una situación similar.
Recuadrito a la derecha de un texto
<div style="float: right; width: 40%;background-color: #d5dfee; padding: 1.5em; margin: 2em; border: 1px #123872 solid; text-align: center;"><em>"He pasado una noche estupenda, pero no ha sido esta"</em></div>Recuadrito con bordes redondeados
<div style="float: right; width: 40%;background-color: #d5dfee; padding: 1.5em; margin: 2em; border: 1px #123872 solid; text-align: center; border-radius: 25px;"><em>"He pasado una noche estupenda, pero no ha sido esta"</em></div>Recuadro título de pestaña
<div style="width: 80%; border: 2px solid #012760; text-align: center; padding: 1em; margin-left: auto; margin-right: auto; background-color: #C6D2DD;">
<h4 style="color: rgb(1, 39, 96); text-align: center;">Clase 1</h4>
</div>
Clase 1
Imagen con pie de imagen a la derecha del texto
<div style="clear: both;"><div style="float: right; width: 20%;"><img src="https://irisfernandez.com.ar/betaweblog/wp-content/uploads/2023/04/405px-Tux.png" alt="tux"><p style="font-size: 70%; font-style: italic; text-align: center;" >Fuente: Wikipedia</p></div><p>Tux es el nombre de la mascota oficial de Linux. Creado por Larry Ewing en 1996, es un pequeño pingüino de aspecto risueño y cómico basado en una imagen que Linus Torvalds encontró en un servidor FTP. </p></div>
Fuente: Wikipedia
Tux es el nombre de la mascota oficial de Linux. Creado por Larry Ewing en 1996, es un pequeño pingüino de aspecto risueño y cómico basado en una imagen que Linus Torvalds encontró en un servidor FTP.
Lista de ítems
<br>
<div style="clear: both;">
<div style="float: left; border: 1px solid #000077; padding: 0.5%; margin: 0.9%; width: 5%; text-align: center; font-size: 300%; color: #000077;">1</div>
<div style="float: left; border: 1px solid #000077; padding: 1em; margin: 1em; width: 60%; text-align: center; ">
<p>Primer paso</p>
</div>
</div>
<div style="clear: both;">
<div style="float: left; border: 1px solid #000077; padding: 0.5%; margin: 0.9%; width: 5%; text-align: center; font-size: 300%; color: #000077;">2</div>
<div style="float: left; border: 1px solid #000077; padding: 1em; margin: 1em; width: 60%; text-align: center; ">
<p>Segundo paso</p>
</div>
</div>
<div style="clear: both;">
<div style="float: left; border: 1px solid #000077; padding: 0.5%; margin: 0.9%; width: 5%; text-align: center; font-size: 300%; color: #000077;">3</div>
<div style="float: left; border: 1px solid #000077; padding: 1em; margin: 1em; width: 60%; text-align: center; ">
<p>Tercer paso</p>
</div>
</div>
<div style="clear: both;">
<div style="float: left; border: 1px solid #000077; padding: 0.5%; margin: 0.9%; width: 5%; text-align: center; font-size: 300%; color: #000077;">4</div>
<div style="float: left; border: 1px solid #000077; padding: 1em; margin: 1em; width: 60%; text-align: center; ">
<p>Cuarto paso</p>
</div>
</div>Paso 1
Paso 2
Paso 3
Paso 4
Inteligencia artificial y educación
En estos meses, desde la difusión del ChatGPT, se pusieron en discusión varias estrategias con respecto al vínculo entre educación e Inteligencia Artificial, desde la prohibición hasta la apropiación.
Por mi parte, creé un grupo en Facebook y otro grupo en Linkedin con el objetivo de recopilar información, y elaboré este video en el que hablo del tema y propongo no perder el eje: atender a la diversidad, cuidar la accesibilidad, evitar los sesgos, prestar atención a las licencias y a la soberanía tecnológica.
Enlaces mencionados en el video:
Gonzalo Zabala en CONFERENCIA “INNOVACIÓN, TECNOLOGÍA Y NEUROCIENCIA EN LA ENSEÑANZA”. A partir del minuto 29. https://www.youtube.com/watch?v=1QP_SgAz8dA
¿Tienen política los artefactos? Langdon Winner
Publicación original: “Do Artifacts Have Politics?” (1983), en: D. MacKenzie et al. (eds.), The Social Shaping of Technology, Philadelphia: Open University Press, 1985. Versión castellana de Mario Francisco Villa. http://www.ub.edu/prometheus21/articulos/tienen.pdf
Ernesto Mislej – Cientifico de Datos | No Dejes Para Mañana https://youtu.be/g0LNEBwrOps
Chat-GPT y la automatización del trabajo. Patrick Stasny https://ctxt.es/es/20221201/Culturas/41634/Patrick-Stasny-inteligencia-artificial-chat-gpt-ludismo-trabajo-consciencia.htm
Trampa en la facultad https://www.rfi.fr/es/francia/20230112-trampa-en-la-facultad-el-50-de-los-trabajos-entregados-realizados-con-inteligencia-artificial
Predecir éxito académico
https://www.universia.net/ar/actualidad/orientacion-academica/puede-inteligencia-artificial-predecir-fracaso-escolar-1161371.html
Publicidad errores de tipeo
https://www.adsoftheworld.com/campaigns/with-ai-you-can-create-images-from-words-better-make-sure-they-are-the-right-ones
Campaña errores de tipeo https://www.adsoftheworld.com/campaigns/with-ai-you-can-create-images-from-words-better-make-sure-they-are-the-right-ones
Noticia Discapacidad y reconocimiento facial https://www.perfil.com/noticias/actualidad/insolito-un-hombre-tuerto-se-pego-un-ojo-de-caricatura-para-que-lo-reconozca-la-app-mi-argentina.phtml
Generar video con vocabulario
https://twitter.com/jesusisflipping/status/1616188264540688384?s=20&t=ZIB6FOM2ktM790nJgh1K_w
ChatGPT https://openai.com/blog/chatgpt/
Dall-e https://labs.openai.com/
Cookup https://cookup.ai/
Futurepedia https://www.futurepedia.io/
Gracias Marisa Conde, Ricardo Leithner, Gonzalo Zabala, Aldo Ferrari y Carlos Rodríguez por los enlaces compartidos en las redes.